Progressive Web App
Eine Progressive Web App (PWA) ist eine Webseite, die jedoch zahlreiche Merkmale besitzt, die bislang den nativen Apps vorenthalten waren. So wird eine PWA vom Benutzer heruntergeladen und lokal auf dem Gerät „installiert“. Die wichtigsten Daten speichert (cached) die PWA, damit Informationen stets abrufbar sind, auch wenn zurzeit keine Internetverbindung besteht.
Die drei wichtigsten Charakteristiken einer PWA:
– „Add to Homescreen“-Funktionalität
– Offline-Fähigkeit
– Push Notifications
– App Store Deployment (seit Chrome 72 Update)
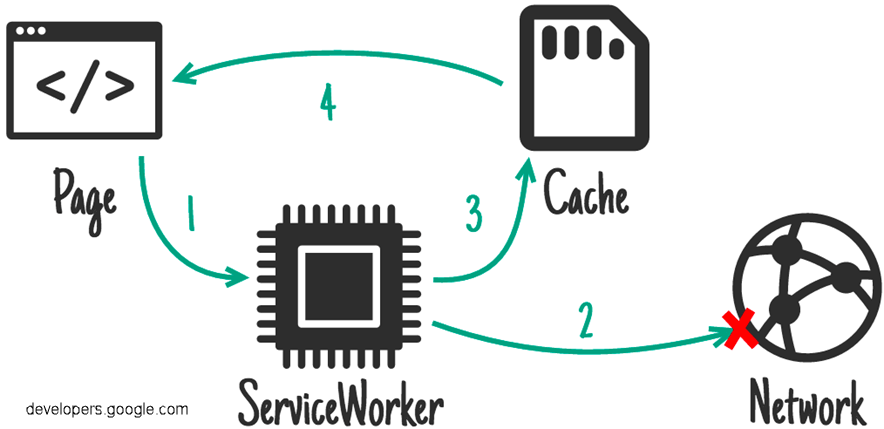
Ermöglicht wird die Offlinefähigkeit und der Versand von Push Benachrichtigungen durch sogenannte Service Worker. Unter der Haube ist ein Service Worker nichts anderes als JavaScript und agiert als zentraler Proxy. Service Worker werden von der Webseite registriert und können losgelöst im Hintergrund bestimmte Aufgaben ausführen, z.B. Netzwerkverbindung prüfen, Daten synchronisieren, Updates installieren, etc.

Da PWAs auf Initiative von Google entwickelt wurden, ist es nicht überraschend, dass der hauseigene Browser Chrome seit 2017 als erster Service Worker unterstützt. Microsoft Edge und Safari 13 haben im Frühling 2018 nachgezogen. Eine Übersicht aller unterstützter Browser finden Sie unter: https://caniuse.com/#feat=serviceworkers
Trotz überzeugenden Argumenten sind die Progressiven Web Apps nicht das Allerweltsmittel für alle Anwendungsfälle, auch wenn die Web Apps mit PWA definitiv Boden gutgemacht haben.
